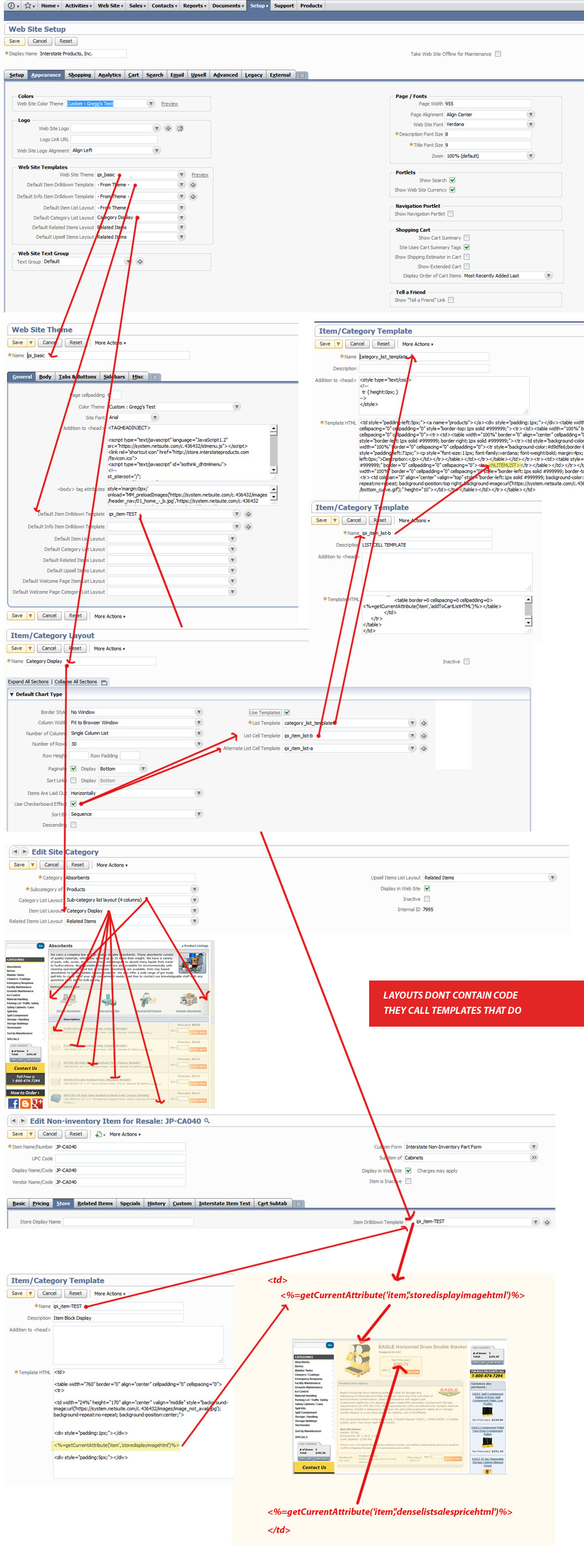
This diagram helped me make sense of how templating works in NetSuite.
Under Web Site Setup, you assign your sites default theme, as well as default templates and layouts which are optional (If left blank, the theme will declare the default templates and layouts.
Under your default Theme, the same default template and layouts can OVERRIDE defaults in Web Site Setup. I have a default item drilldown template (view of a single product) since I want all items to appear the same (or at least the majority of them). Other templates and layouts are left blank since different Categories will often use different layouts and templates.
My default Category List Layout is set in Web Site Setup. This layout talks list and item templates. The list template controls the structure of the list, and the item template controls each item (with an option to have alternating rows.) The <NLITEMLIST> Netsuite tag is used in the listing template and pulls in the item template(s). (Similarly to how <NLCOLUMNCONTENTAREA> in the theme pulls in lists of items according to the tab being viewed.)
Remember that layouts don’t contain code, they call templates that do.
The last piece is the item drill down template. This can be defined in Web Site Setup, or the theme (as in my diagram) or in the Store tab in the carted Item itself. I set the default in the theme, rather than in Web Site Setup, in case I want to use multiple themes with different Item drilldown templates. Obviously, the most used template should be the default, but if you wish to have multiple Item drilldown templates, they can be applied to each carted Item record, which overrides the default (if set) in the theme, and then Web Site Setup (in that order).