I haven’t created an email blast in a while but my new job requires me to continue where I left off a few years back.
I’ve coded and managed eblasts for many companies and prefer Critical Impact or Constant Contact. Setting them up to automatically send, and then generate and send sales reps the reports on open rates, click throughs, etc. is easy. The hardest part is coding them like we are in 1999 and testing them in all the email clients and web browsers. I’ve learned the basics like use a big, yet simple table, don’t use CSS unless they are in-line, don’t even think about animation…even animated gifs I try to avoid since some clients only show the first frame.
Special characters are also to be noted for consistency. Quotes should be ” instead of just the symbol if your copying from another program. Degrees should be ° and bullets should be •
Margin and padding issues are also there….like some email clients simply ignore margin or padding. So if you use margin to push the text away from an image some email clients like Hotmail will ignore. This either requires a slightly more complex table structure or simply having white space in your images just in case your margins are ignored.
Testing
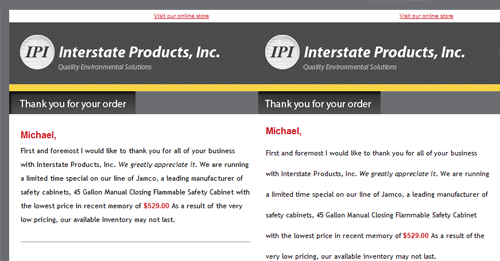
I simply email myself a copy to a Gmail, Hotmail, etc. accounts and check them in the latest versions of Outlook.
I’ve had a reoccurring problem using line-height…I’ve always used line-height on web sites to add some leading room for paragraphs. Same thing for email blasts but I’ve always found the Outlook reads the line-height settings as DOUBLED…regardless if I’m using a percentage, em, or simply 1, 1.5, or 2.
What gives? Well, years back we all started using ems for our font sizes for web sites. So it seems awkward to use fixed pixel amounts for font sizes. My inconsistent line-heights were happening because I was mixing font-size: 12px with line-height: 150% or line-height: 1.5 which are relative.
My line-heights are now consistent in all email clients and web browser.
NOTE: this is for EMAIL BLASTS ONLY
USE: font-size: 12px and line-height: 24px (rather than line-height: 150% or line-height: 1.5)
Now Dreamweaver matches Outlook and Firefox matches Safari and IE.
I use line-height only on the main content table cell (td)