By default, NetSuite sends a confirmation email to your online customer after a purchase has been made. This is standard when ordering online, but I wanted to make these auto-generated emails to stand out a bit more compared to the plain text default version.
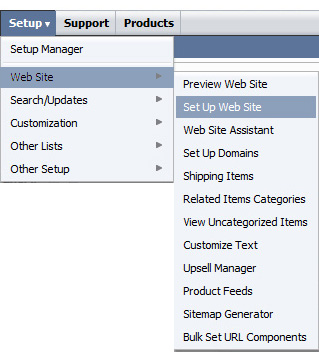
Setup>Website>Setup Website
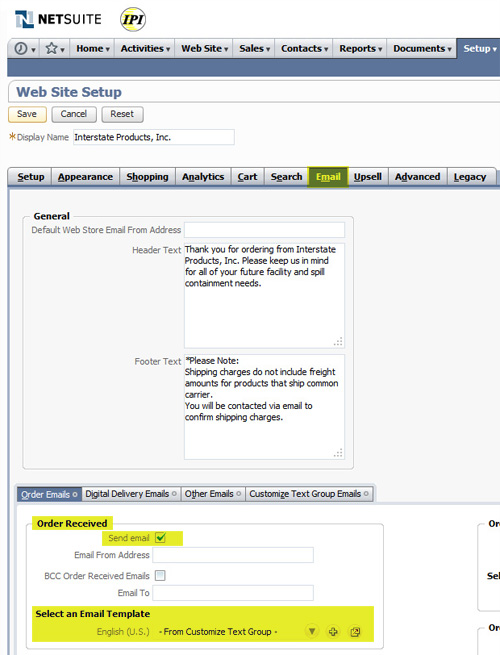
Email tab>Order Emails sub-tab>
 You will notice that “From Customize Text Group” is the default email template for Orders received.
You will notice that “From Customize Text Group” is the default email template for Orders received.
Under the Customize Text Group Emails tab, you will notice areas for email header and footer text along with option to display order tracking links and billing address. The checkboxes place their respective web-store template tags into the email. <NLEMAILHEADER> and <NLEMAILFOOTER> are the variable names for the header and footer text. I also selected the blind copy option to include myself in ALL transaction confirmations to keep an eye out for layout issues with items with long descriptions.
I wanted more control of my email template, so I starting placing the provided tags into my own custom plain text version.
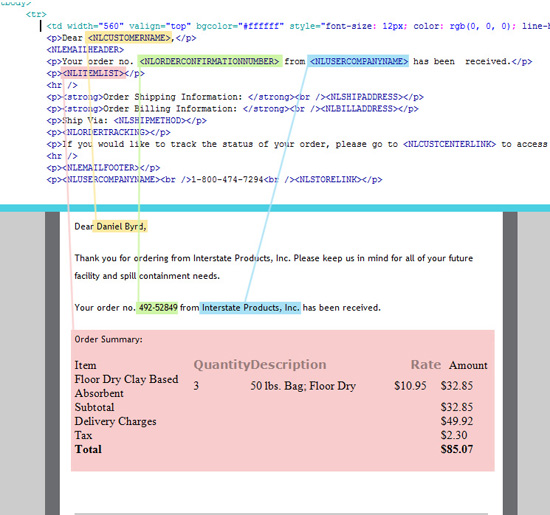
After a few test orders to myself, I was confident that the variable were working (well…all of them except <NLORDERTRACKING> … but luckily <NLCUSTCENTERLINK> provides the same URL minus the text around it…I just hardcoded the “If you would like to track…” text around the <NLCUSTCENTERLINK> variable (tag in NetSuite speak).
The next step was to take all the tags that I wanted to use as variables in my web-store confirmation emails, and place them into an html email blast template. I used the table layout from one of the company’s existing email marketing campaign files and simplified it.

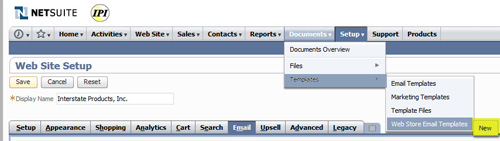
Documents>Templates>Webstore Email Templtes>New

A limitation I noticed was that the tag <NLITEMLIST> that creates the Order Summary table was bolding and changing the font type of only “quantity” “description” and “rate”. The “subtotal”, “delivery charges”, “tax” and “total” fields were all aligning LEFT now rather than RIGHT in the default version. There are some td’s with ID names, but I still could not full control the table layout. Perhaps it is due to it being INSIDE of my layout tables, but I removed all alignment attributes and still the table is altered. It is still readable, but I just want “total” to be aligned right like it should be. I tried a CSS rule, (I usually 100% of the time stay away from CSS in an email blast but I tried…to no avail) I tried targeting the elements inside of the td id’s NetSuite creates, but the CSS and headtag of the email are stripped out before sending.
THIS DID NOT WORK: #ordersummary_total td p, #ordersummary_Tax td p, #ordersummary_shipping td p, #ordersummary_subtotal td p {text-align: right;}

After a few more test orders, I was able to gain full control over the style of my NetSuite order confirmation emails. The default plain text versions are ok, but I think customers seeing a “designed” version of their order confirmation will be more likely to visit and order other products you have on your web store. If nothing else, the visual branding of these emails will leave a customer feeling they purchased an item from a reputable online retailer.
Start using the NetSuite tag variable in a plain text version of your confirmation email:
SUBJECT: <NLCUSTOMERNAME>, Your order no. <NLORDERCONFIRMATIONNUMBER> from <NLUSERCOMPANYNAME> has been received
Dear <NLCUSTOMERNAME>,
<NLEMAILHEADER>
Your order no. <NLORDERCONFIRMATIONNUMBER> from <NLUSERCOMPANYNAME> has been received.
<NLITEMLIST>
<NLSHIPADDRESS>
<NLBILLADDRESS>
<NLORDERTRACKING>
<NLEMAILFOOTER>
<NLUSERCOMPANYNAME>
<NLSTORELINK>
Then, place the tags into your html email template for a more professional look and feel.
FROM THE NETSUITE SITE:
Tags Available for Web Store Email Templates
All the tags listed below are supported in the Text Editor field on the Web Store Email Templates page, and in template files you create and attach there. In the table below, tags are listed under each email template type. For more information about each email message type, see Selecting Email Templates for your Web Site.
Important:
The email subject line only supports tags for: Customer name, your company name, the order number and the date and time.
In the table below, find the type of email message you are working with, to see the tags available for that web site email template. Note that some tags can be used only for certain types of email templates.
Email Type/Tag Description |
Tag Name |
Order Received Messages |
|
Billing address |
<NLBILLADDRESS> |
Date and Time |
<NLCURRENTDATE> |
Customer center link |
<NLCUSTCENTERLINK> |
Customer name |
<NLCUSTOMERNAME> |
Customer email |
<NLEMAIL> |
Email footer |
<NLEMAILFOOTER> |
Email header |
<NLEMAILHEADER> |
Item list table |
<NLITEMLIST> |
Order confirmation number |
<NLORDERCONFIRMATIONNUMBER> |
Order tracking message |
<NLORDERTRACKING> |
Shipping address |
<NLSHIPADDRESS> |
Shipping method |
<NLSHIPMETHOD> |
Link to your store |
<NLSTORELINK> |
Your company name |
<NLUSERCOMPANYNAME> |
UPDATE:
I was able to control the layout of the table slighly better with the following classes with "help" from NetSuite support:

.smalltext {font-size: 11px; font-weight:bold; font-family: trebuchet ms; text-align:center;}
.listheadernosort span{font-size: 11px; font-weight:normal !important; color: #000000 !important; font-family: trebuchet ms;}
.texttablert {font-size: 11px; font-weight:bold; font-family: trebuchet ms; text-align:right;}
.texttable {font-size: 11px; font-weight:normal; font-family: trebuchet ms;}
.texttablectr {font-size: 11px; font-weight:normal; font-family: trebuchet ms;}