/* MOBILE DROPDOWN MENUES */
jQuery('.menubutton').click(function(e) {
if(!$(e.target).is('a')){
jQuery(this).parent().find('+ div').toggleClass('mainmenuclass2', 1000, 'easeInOutCirc');
jQuery('.menubutton').toggleClass('menubuttonstate2');
}
});
jQuery('.mainmenu ul li.hassubs').prepend('<div class="menubutton2"></div><div style="clear: left"></div>');
jQuery('.menubutton2').click(function(){
jQuery(this).parent().find('> ul').slideToggle('2000', "easeInOutCirc");
jQuery(this).toggleClass('revealbuttonstate2');
jQuery(this).parent().find('> a').toggleClass('hasshubs2');
});
/* DESKTOP MODE CSS */
/* HIDE THE MENU BUTTON IN DESKTOP BODE */
.menubutton {
display:none;
}
.mainmenu{
width: 964px;
display: block;
padding: 10px 0px 0px 0px;
margin: 0 auto;
}
.mainmenu ul{
list-style-type: none;
margin: 0;
padding-left: 0px;
font-weight: normal;
text-transform: uppercase;
}
/* FLOATED LIST ITEM FOR A HORIZONTAL MENU IN DESKTOP MODE*/
.mainmenu ul li{
float: left;
}
.mainmenu ul li a{
display: block;
border-right: solid 1px #999;
padding: 0px 10px 0px 10px;
color: #999;
margin-right: 0px;
font-size: 1.2em;
text-decoration: none;
}
.mainmenu ul li.noborder a{
border-right: none;
}
/* DROPDOWN DISABLED IN DESKTOP MODE */
.mainmenu ul li ul {
display: none;
}
.mainmenu ul li a:hover{
color: #000;
}
.mainmenu ul li a#selected{
color: #000;
text-decoration: none;
}
/* MEDIA QUERY CSS */
@media (max-width: 767px) {
.mainmenu {
height: 0px;
overflow: hidden;
}
.mainmenu.mainmenuclass2 {
height: auto;
}
#menubuttoncontainer {
padding: 10px 0px 10px 10px;
color: #FFF;
background: #333; background: -moz-linear-gradient(top, #666, #333); background: -webkit-gradient(linear, left top, left bottom, from(#666), to(#333)); background-image: -o-linear-gradient(rgb(150,150,150),rgb(51,51,51)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#666666', endColorstr='#333333');
}
/* MENU DROPDOWN BUTTON */
.menubutton {
display:block;
width: 100%;
cursor: pointer;
background:url(../images/arrow-sprite-white.png) no-repeat right -18px;
}
.menubutton.menubuttonstate2 {
background-position: right -53px;
}
/* SUBMENU DROPDOWN BUTTONS */
.menubutton2 {
float: right;
width: 80px;
height: 40px;
background:url(../images/arrow-sprite.png) no-repeat right -4px;
cursor: pointer;
}
.menubutton2.revealbuttonstate2 {
background-position: right -40px;
}
/* CLEAR THE FLOAT ON LIST ITEMS AND SET WIDTH TO 100% */
.mainmenu ul li {
float: none !important;
width: 100%;
border-bottom: solid 1px #d7d7d7;
}
.mainmenu ul li a{
padding: 15px;
border-right: none;
}
.mainmenu ul li:nth-child(even) a {
background: #efeded;
}
.mainmenu ul li:nth-child(odd) a {
background: #e8e5e5;
}
#wrapper li a:hover {
background: #FFF !important;
}
.mainmenu ul li a:hover{
background-color: #FFF;
color: #000;
}
.mainmenu ul li a#selected{
color: #000;
background-color: #FFF;
text-decoration: none;
}
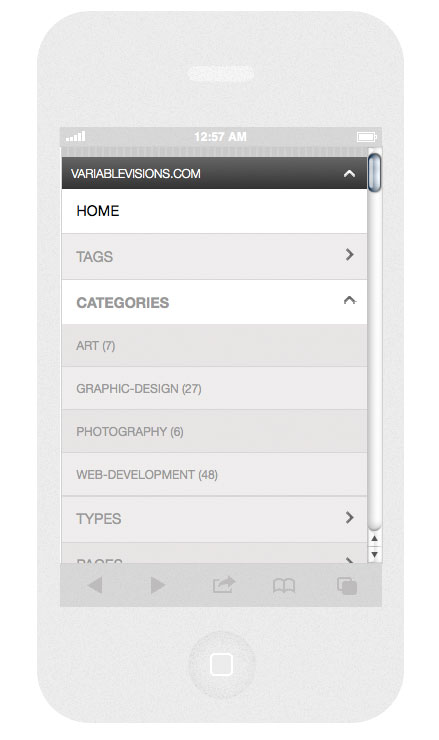
<div id="menubuttoncontainer">
<div class="menubutton"><a href="/">VARIABLEVISIONS.COM</a>
<span class="tags">
<a href="http://www.variablevisions.com/"></a>
</span>
</div>
</div>
<div id="mainmenu" class="mainmenu"><ul>
<li><a href="http://www.variablevisions.com" id="selected">Home</a></li>
<li class="hassubs"><a href="/">TAGS</a><ul><li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Ajax" title="'Ajax' contains 2 article(s)">Ajax (2)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Apache" title="'Apache' contains 1 article(s)">Apache (1)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Business-Cards" title="'Business-Cards' contains 1 article(s)">Business-Cards (1)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/CMS" title="'CMS' contains 2 article(s)">CMS (2)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/CSS" title="'CSS' contains 12 article(s)">CSS (12)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Illustrator" title="'Illustrator' contains 2 article(s)">Illustrator (2)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Logos" title="'Logos' contains 2 article(s)">Logos (2)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Magazines" title="'Magazines' contains 15 article(s)">Magazines (15)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Mailers" title="'Mailers' contains 6 article(s)">Mailers (6)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Misc" title="'Misc' contains 5 article(s)">Misc (5)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/MySQL" title="'MySQL' contains 5 article(s)">MySQL (5)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/PHP" title="'PHP' contains 3 article(s)">PHP (3)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Photoshop" title="'Photoshop' contains 8 article(s)">Photoshop (8)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/Signs" title="'Signs' contains 2 article(s)">Signs (2)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/XML" title="'XML' contains 1 article(s)">XML (1)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/iOS" title="'iOS' contains 2 article(s)">iOS (2)</a></li>
<li><a style="font-size: 12px" class="tag_cloud" href="http://www.variablevisions.com/jQuery" title="'jQuery' contains 13 article(s)">jQuery (13)</a></li>
</ul></li>
<li class="hassubs"><a href="/">Categories</a><ul><li><a style="font-size: 12px" class="tag_cloud4" href="http://www.variablevisions.com/Art" title="'Art' contains 7 article(s)">Art (7)</a></li>
<li><a style="font-size: 12px" class="tag_cloud4" href="http://www.variablevisions.com/Graphic-Design" title="'Graphic-Design' contains 27 article(s)">Graphic-Design (27)</a></li>
<li><a style="font-size: 12px" class="tag_cloud4" href="http://www.variablevisions.com/Photography" title="'Photography' contains 6 article(s)">Photography (6)</a></li>
<li><a style="font-size: 12px" class="tag_cloud4" href="http://www.variablevisions.com/Web-Development" title="'Web-Development' contains 48 article(s)">Web-Development (48)</a></li>
</ul></li>
<li class="hassubs"><a href="/">Types</a><ul><li><a style="font-size: 12px" class="tag_cloud3" href="http://www.variablevisions.com/howto" title="'howto' contains 47 article(s)">howto (47)</a></li>
<li><a style="font-size: 12px" class="tag_cloud3" href="http://www.variablevisions.com/sample" title="'sample' contains 42 article(s)">sample (42)</a></li>
</ul></li>
<li class="hassubs"><a href="/">Pages</a><ul><li><a style="font-size: 12px" class="tag_cloud5" href="http://www.variablevisions.com/Articles" title="'Articles' contains 89 article(s)">Articles (89)</a></li>
</ul></li>
<li><a href="http://www.variablevisions.com/about.php">About</a></li>
<li><a href="http://www.variablevisions.com/resume.php">Resume</a></li>
<li><a href="http://www.variablevisions.com/articles/Links">Links</a></li>
<li><a href="http://www.variablevisions.com/sample">Portfolio</a></li>
<li><a href="http://www.variablevisions.com/contact.php">Contact</a></li>
<li><a href="http://www.variablevisions.com/site-map.php">Site-Map</a></li>
<li><a href="http://www.variablevisions.com/search.php">Search</a></li>
<li class="secondtolast noborder"><a href="http://www.variablevisions.com/login-form.php">Login</a></li>
<br style="clear: left" />
</ul>
<br style="clear: left" /></div>